Chrome 49 
|
|---|
Firefox 24 - Too hard to read
|
Chrome 50 Windows 10 - small font
|
Edge Windows 10 
|
IE Windows 10 
|
This page is just for a few screen shots - details and fixes are provided elsewhere.
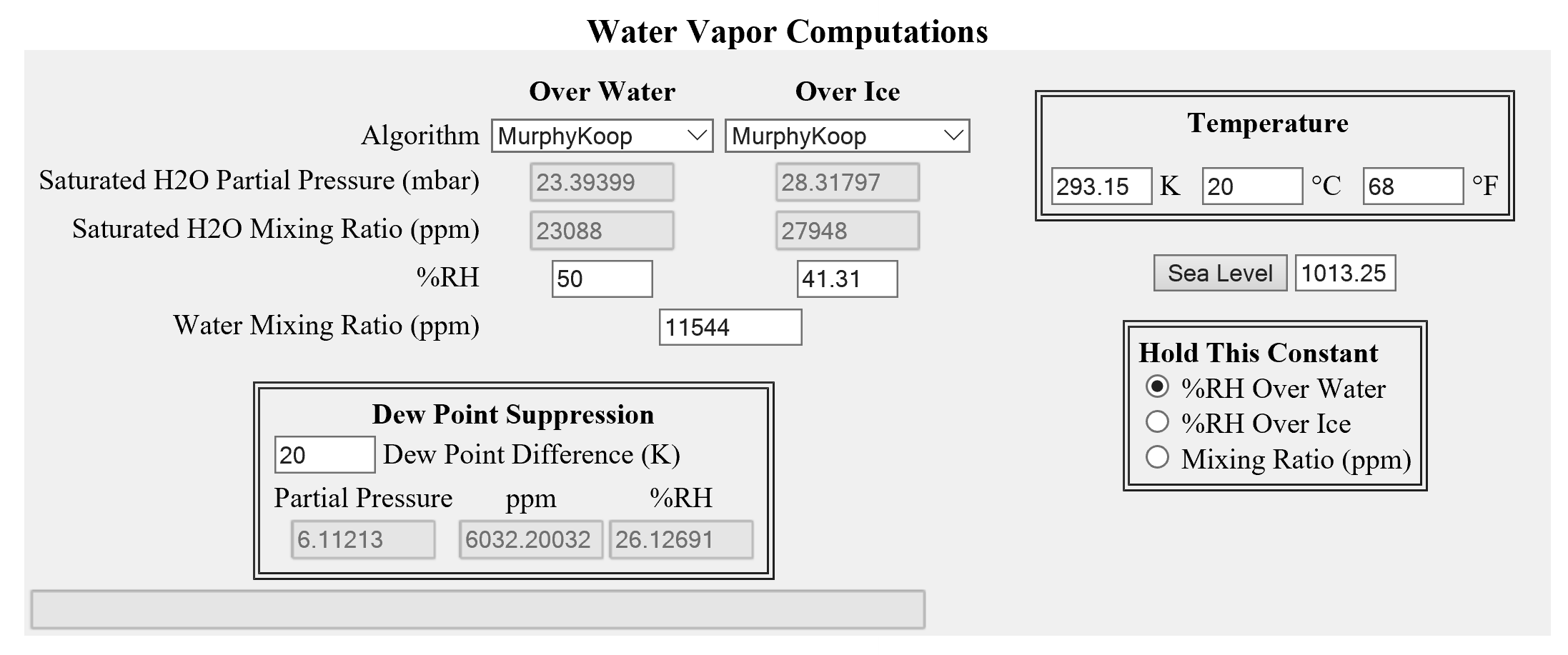
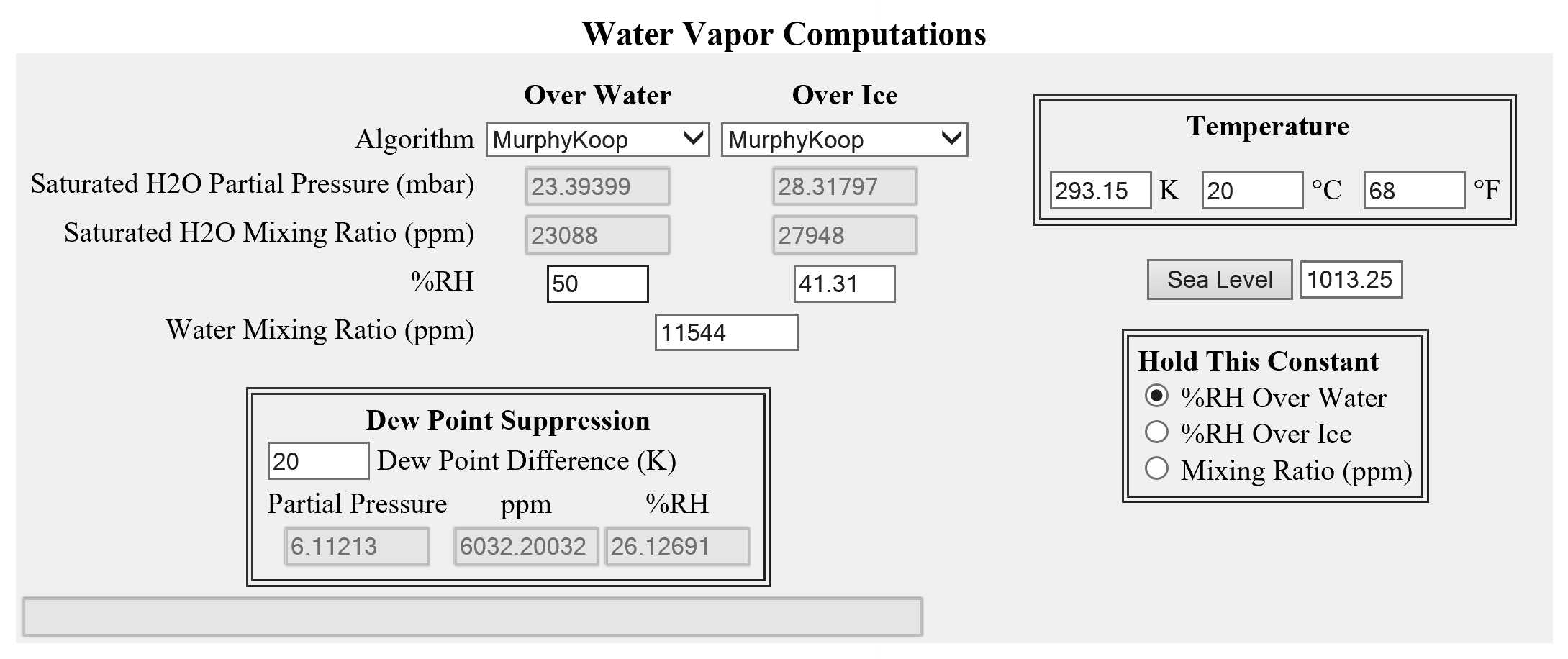
The main differences are
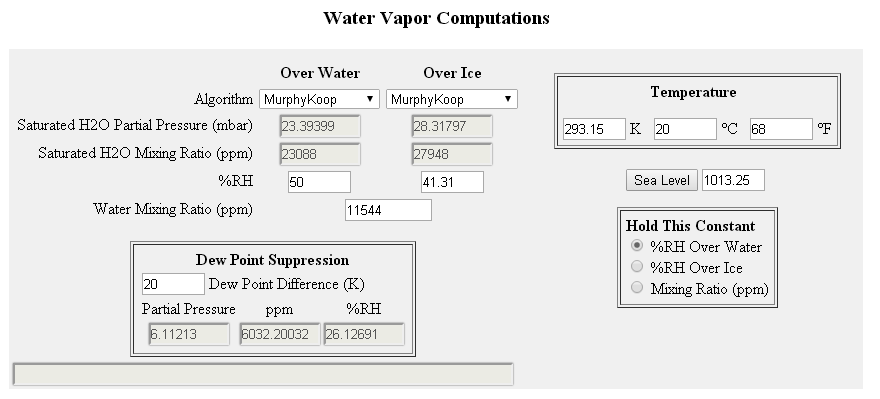
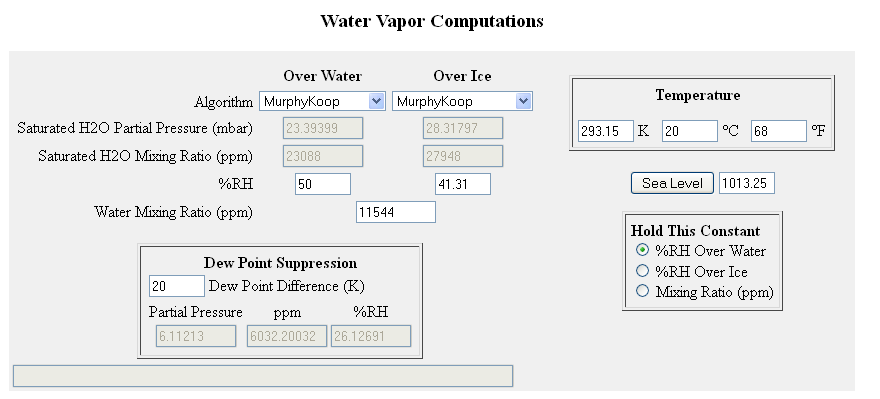
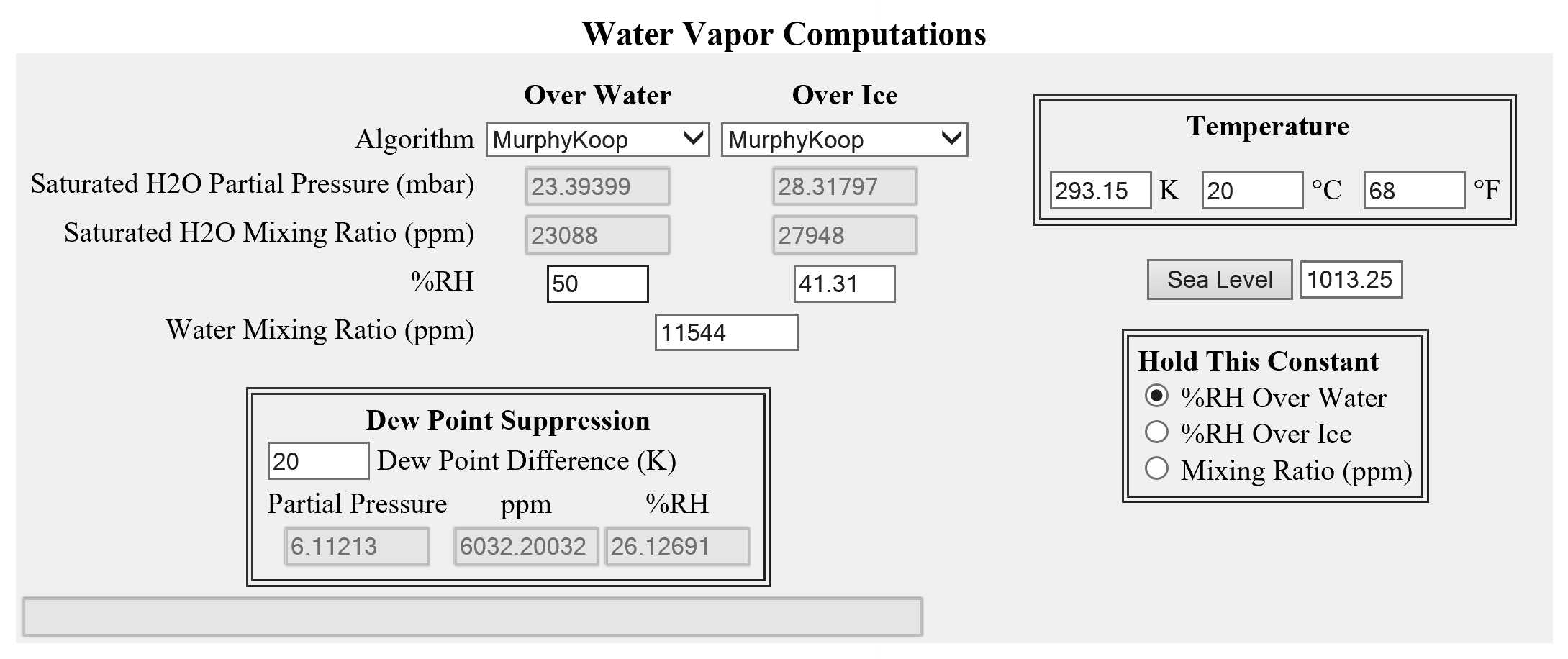
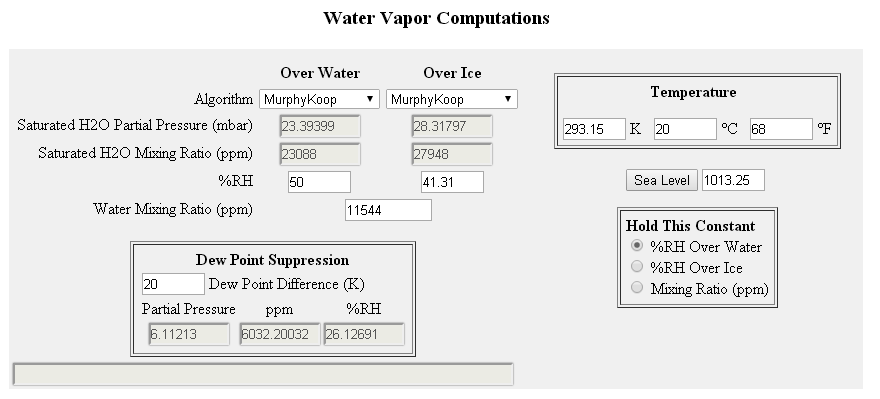
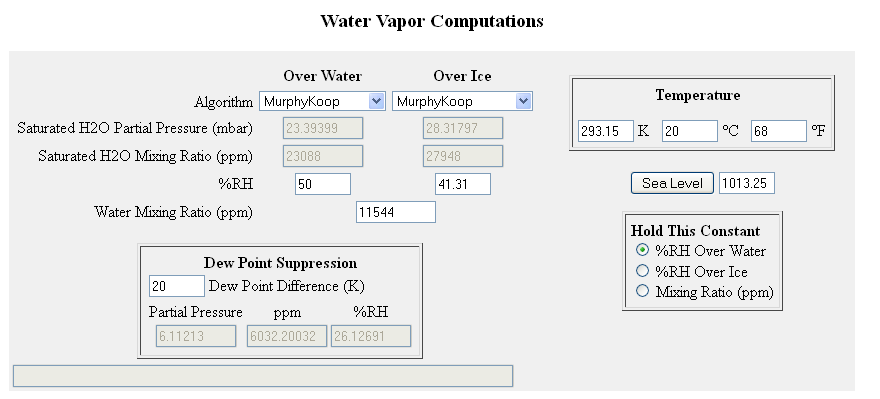
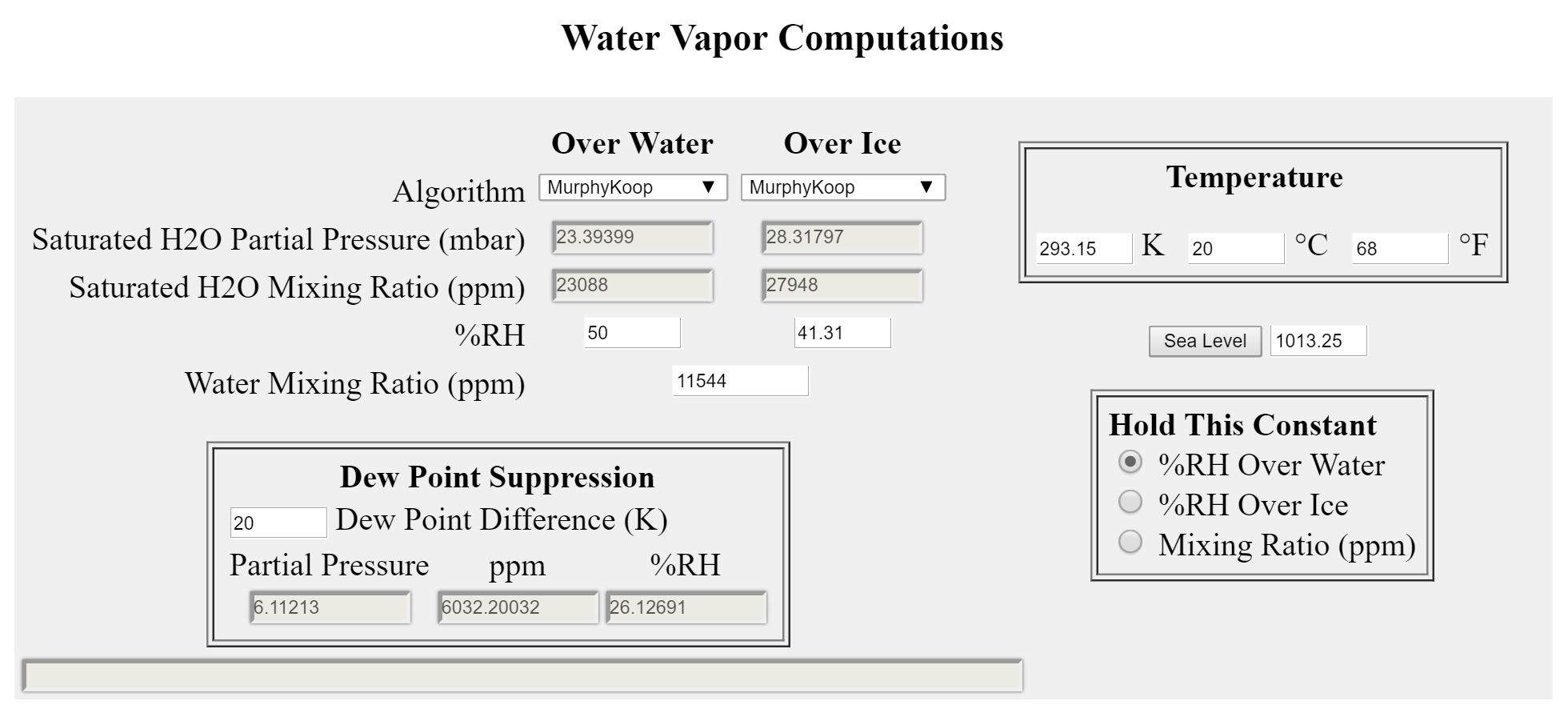
Chrome 49 
|
|---|
Firefox 24 - Too hard to read
|
Chrome 50 Windows 10 - small font
|
Edge Windows 10 
|
IE Windows 10 
|
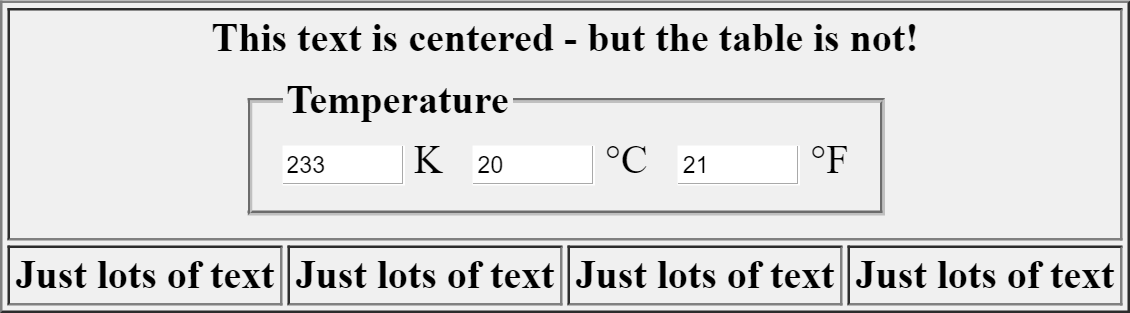
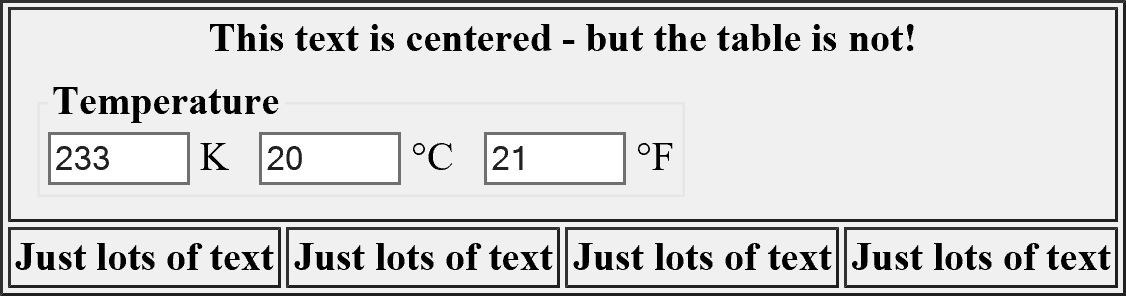
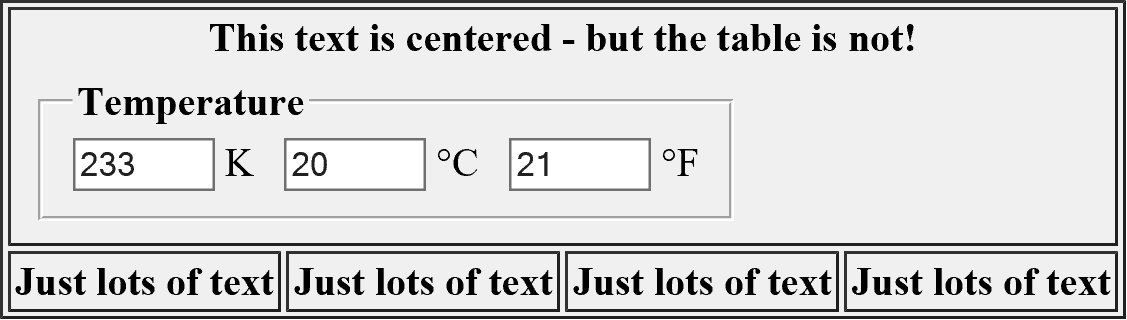
Table in Table Alignment
| This text is centered - but the table is not!
| ||||
|---|---|---|---|---|
| Just lots of text | Just lots of text | Just lots of text | Just lots of text | |
These are screen shots - showing the difference!
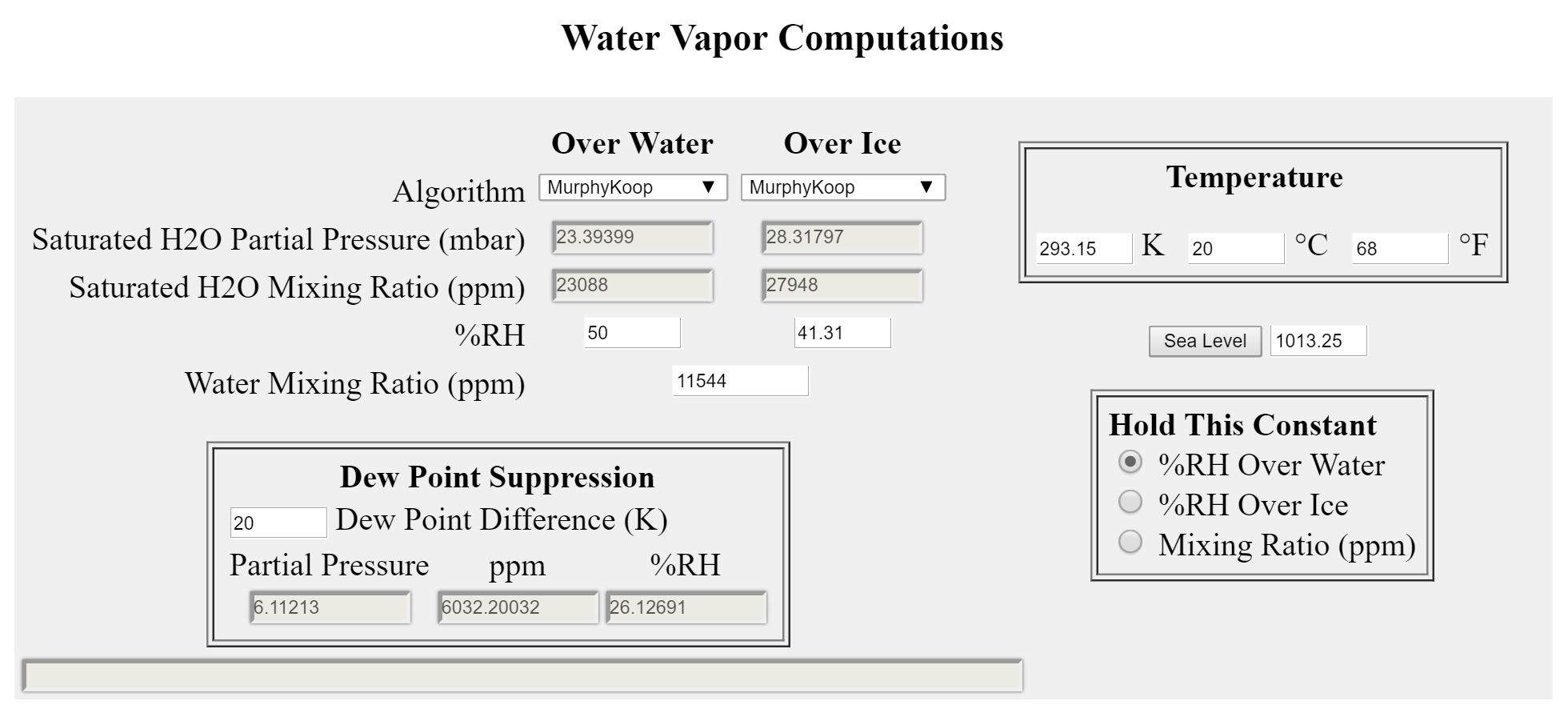
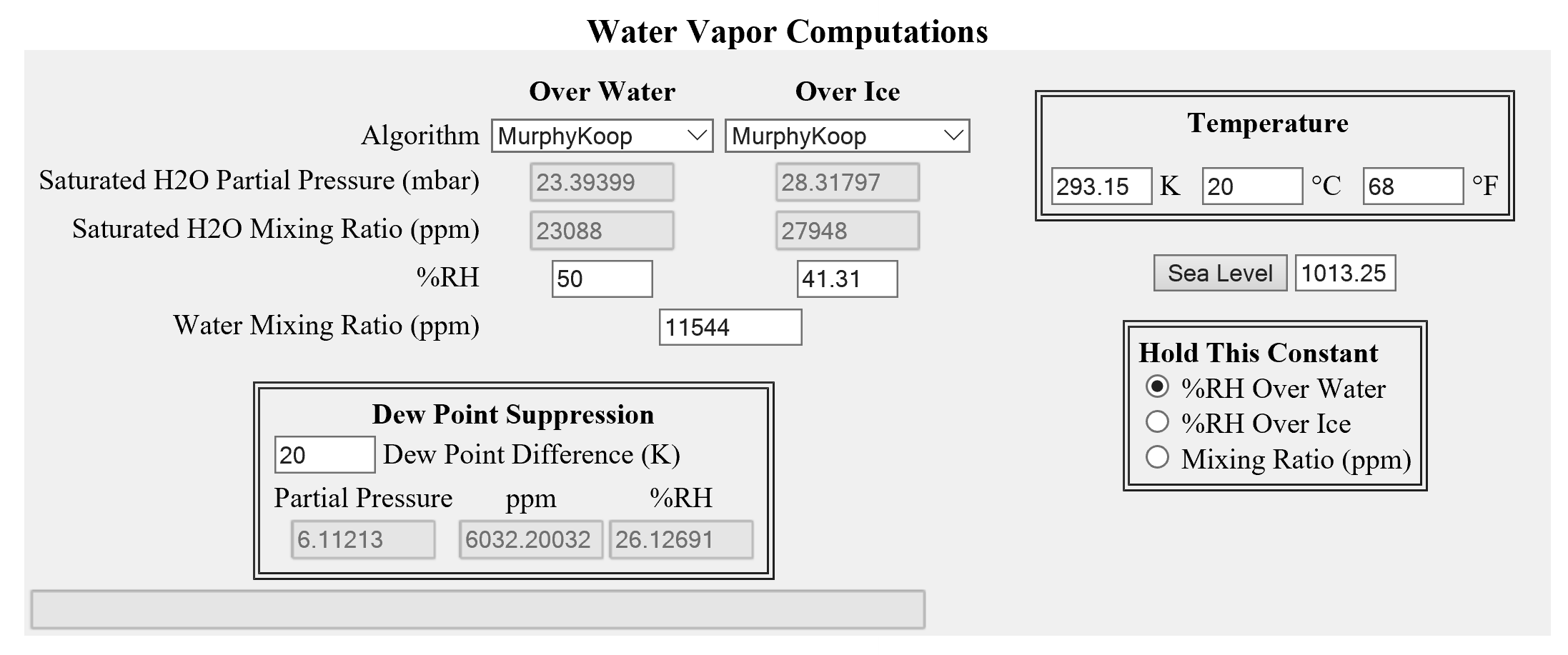
Chrome 51 and Windows 10 
| IE 11 and Windows 10 
| Edge 25 and Windows 10 
|
|---|
All layout attributes are removed in HTML5. |
This is intentional vandalism of a large part of the web and theft of intellectual property by those who would be king!
In the example above, without the inner table, the fieldset expands to the width of the table row. Based on the standards (as I understand them), a simple <th> should have centered everything in that field. However, with all the browsers I have tested, IE 8 on Windows XP is the only one to correctly center the included table. Adding align=center to the <th> tag caused the included table to be centered in all the XP browsers and Chrome and Firefox on Windows 10.
The "fix" is to use the center tag (instead of the center attribute/property).
| This example uses the center tag so that both the text and table are centered in all tested browsers. | ||||
|---|---|---|---|---|
| Just lots of text | Just lots of text | Just lots of text | Just lots of text | |
In IE 8 with Windows XP, the word Temperature in the fieldset/legend is blue - in all other tested browsers, it is black.
Blank Line after Heading Tags
Testing indicates that this is caused by the center tag I use to center the headings. I have been using the same template for over 15 years and it has worked in every browser ... until now!!!
Note: This is an html rendering problem and NOT a javascript problem.
This is yet another case where Microsoft has vandalized my pages by changing their implementation.
Integer
The first problem is that those commands return different values for an empty string - 0 vs NaN.
The other problem is that Firefox version 24.0 does not support number fields. As a result, when an attempt to assign NaN to a number field
| In all browsers | parseInt("") = NaN
Number("") = 0 | |
|---|---|---|
| In this browser | target.value = parseInt(target.value) | |
| target.value = Number(target.value) | ||
| target.value = Number(parseInt(target.value)) | ||
| target.value = Number(target.value).toFixed(0); |
<input type=number id="test" value= 1> target.value = parseInt(target.value); // this is the command that gives different results target.value = Number(parseInt(target.value)); // one solution target.value = Number(target.value).toFixed(0); // better solution |
When a user is entering a value, the actual code I use checks for a blank field, leaves it that way, and does not compute any values that depend on that number. However, if one field is blank, and the user changes the value of another field, the blank field is treated as either a default value, as a zero, or as NaN, depending on how I want to handle it for that application.
IE8
if (document.getElementsByClassName === undefined) {
document.getElementsByClassName = getElementsByClassName_forIE8;
}
function getElementsByClassName_forIE8(className){
// all classnames are stored as lowercase
return getMoreElementsByClassName_forIE8(className.toLowerCase(), document.body.children);
}
// This function is called recursively
function getMoreElementsByClassName_forIE8(className, nodes){
var controls = []; // empty array
for (var x=0; x < nodes.length; x++) {
var y = nodes[x];
var c = y.childElementCount; // just for test
if (y.childElementCount > 0){
controls = controls.concat(getMoreElementsByClassName_forIE8(className, y.children))
}
if (y.classList.length > 0){
for (var i=0; i |
Note that document.querySelectorAll also does not work in IE 8.
IE8 does not support
I can not find a way to disable the default behavior for the Shift/Alt/Ctrl keys.
function stopPropagation(e) {
if(e.stopPropagation) {
e.stopPropagation();
} else {
e.returnValue = false;
}
}
|
These are show stoppers - I can work around them one at a time - but WHY???
My apps will simply not work in IE8!!!!
Author: Robert Clemenzi