| Browser | <!DOCTYPE > | <!DOCTYPE html> and px | <!DOCTYPE html> without px |
|---|---|---|---|
| Chrome 49 Windows XP | 
| 

| 
|
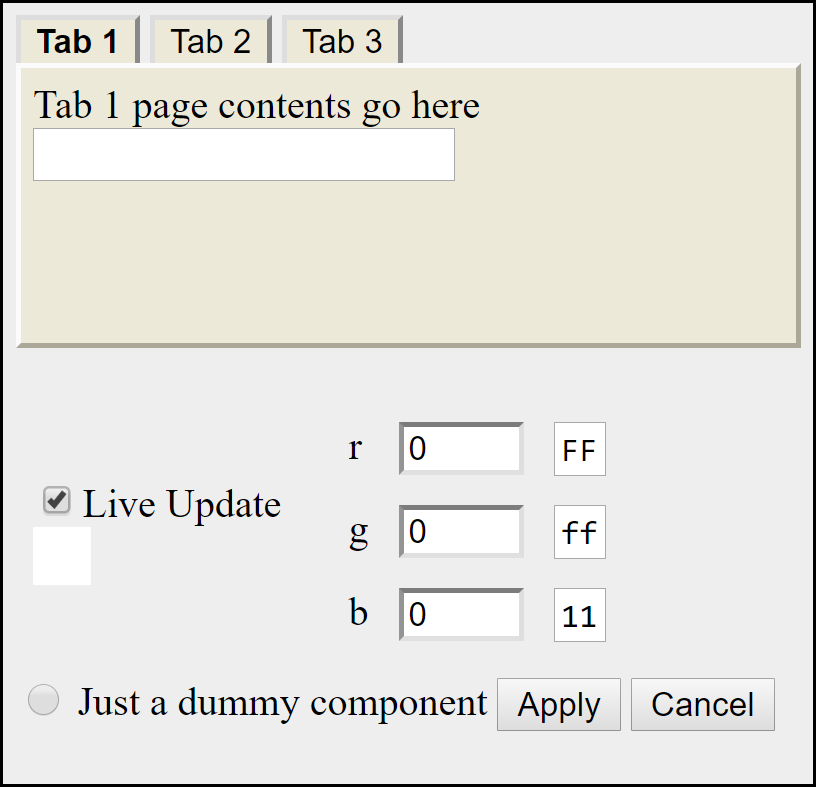
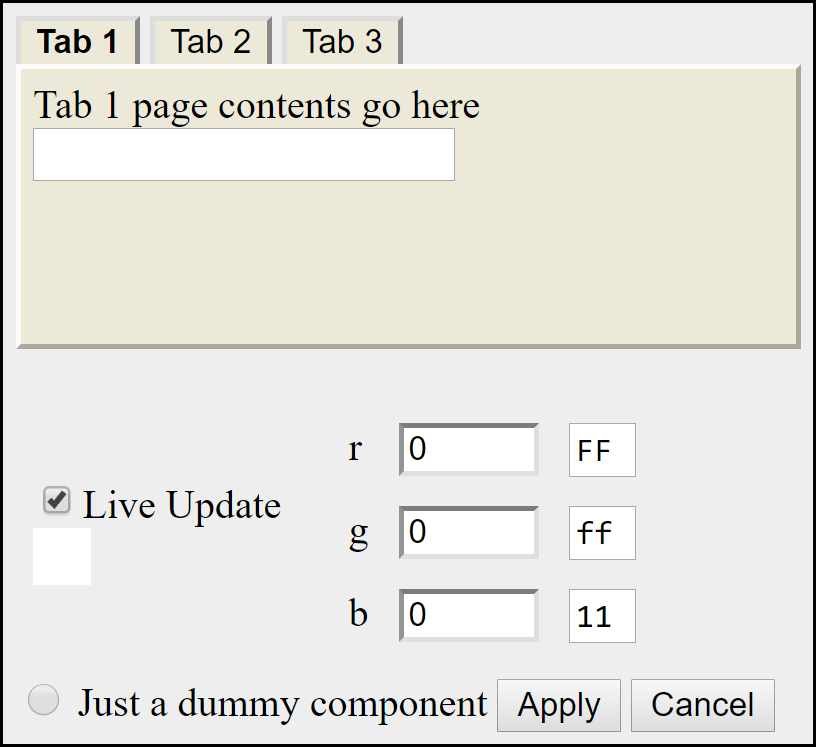
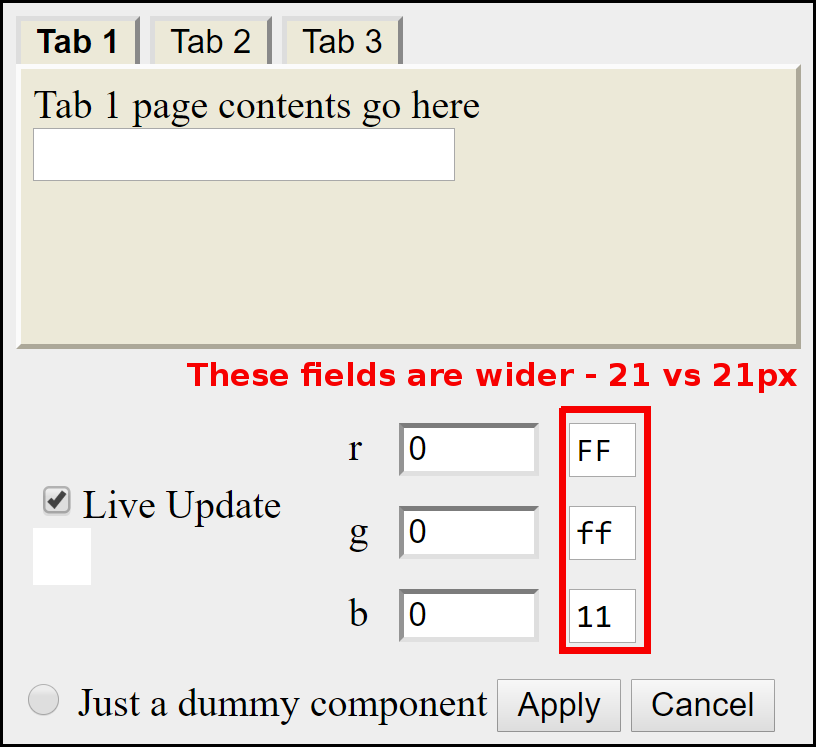
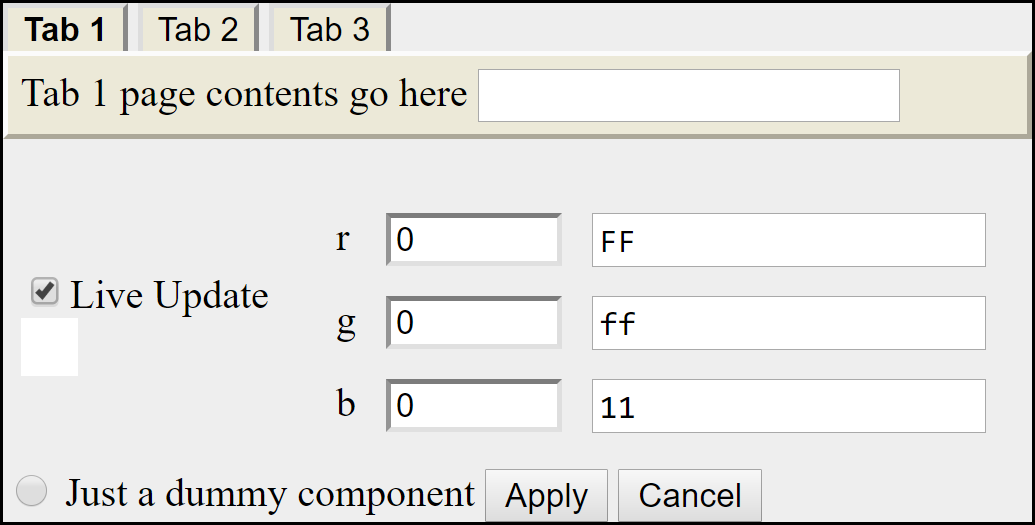
| 330x323 | 330x307 | 420x219 | |
| Chrome 57 Windows 10 | 
| 

| 
|
| 816x787 /2.5 -> 326x315 | 816x747 /2.5 -> 326x299 | 1035x525 /2.5 -> 414x210 |
Unfortunately, its effect is very poorly documented.
Basics
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 3.2 Final//EN"> |
When I started serious javascript development in 2017, I started noticing issues where the online help would say that some feature was supported in IE8, but nothing would make it work. While researching the problem, I discovered that the expected DOCTYPE tag had changed and that some browsers (not all) were refusing to acknowledge features added after HTML3. Another page documents 2 specific IE8 problems (unsupported styles) "fixed" March 2017 by changing the DOCTYPE directive.
I apparently misunderstood the help on some reference page and began using DOCTYPE with no parameters. While debugging a different problem, MS Edge produced the following error.
HTML1524: Invalid HTML5 DOCTYPE. Consider using the interoperable form "<!DOCTYPE html>". |
Since most of my (over 1,000) pages don't use style sheets or javascript, that tag should not matter and, as far as I know, they are still working. As a result, I do not plan to change the tag on any existing pages.
My new pages with extensive javascript (mainly used to graph data) will use the HTML5 specific tag.
<!DOCTYPE HTML > |
Examples
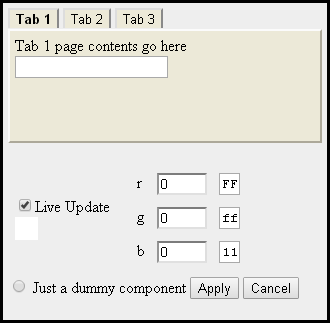
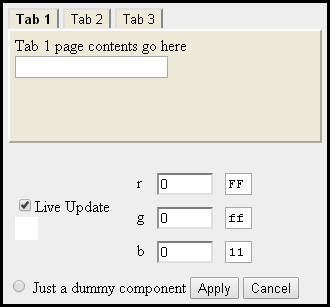
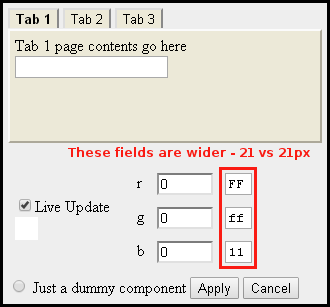
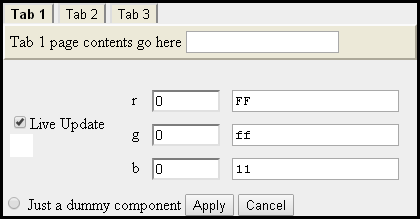
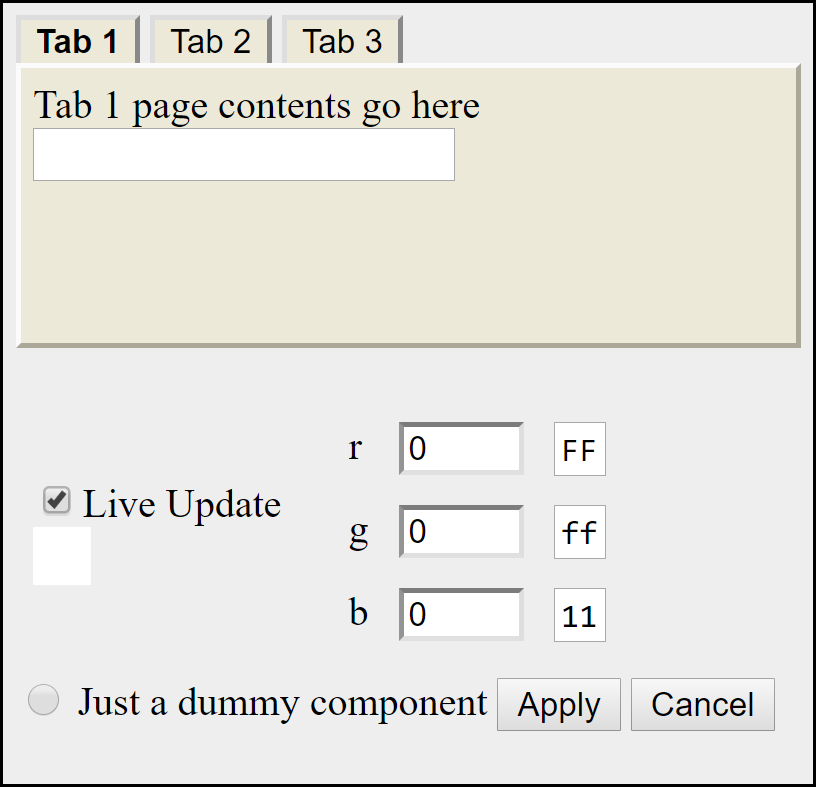
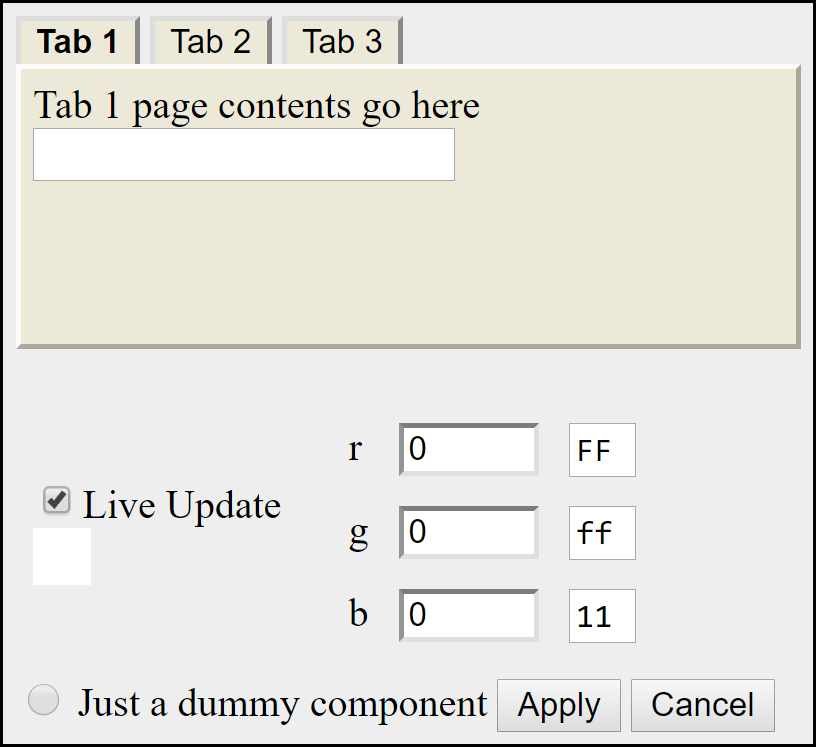
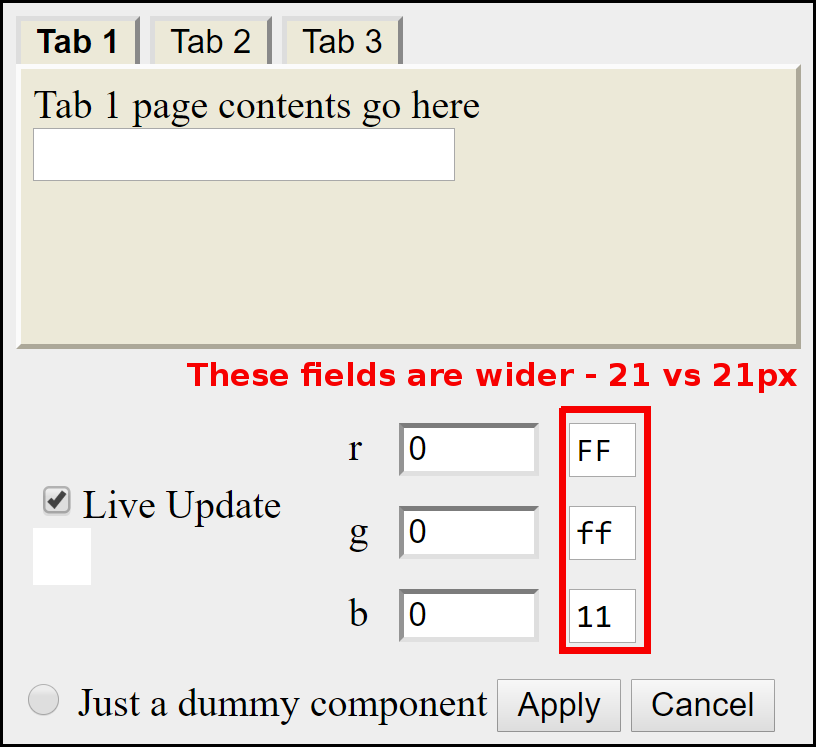
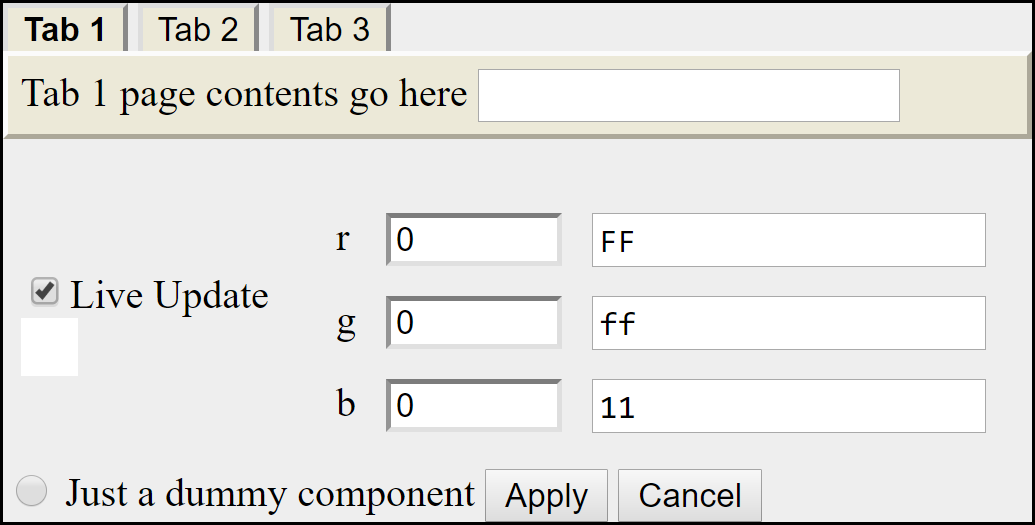
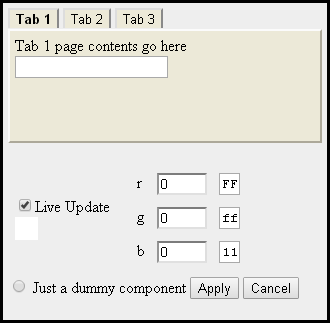
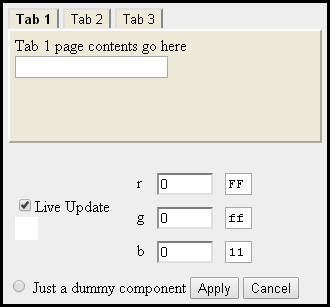
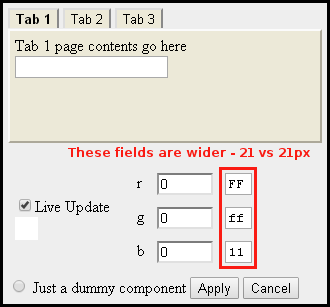
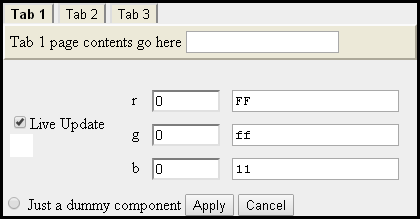
| Browser | <!DOCTYPE > | <!DOCTYPE html> and px | <!DOCTYPE html> without px |
|---|---|---|---|
| Chrome 49 Windows XP | 
| 

| 
|
| 330x323 | 330x307 | 420x219 | |
| Chrome 57 Windows 10 | 
| 

| 
|
| 816x787 /2.5 -> 326x315 | 816x747 /2.5 -> 326x299 | 1035x525 /2.5 -> 414x210 |
All the images above were saved via a screen capture and cropping in GIMP.
I captured images using both Chrome 49 on Windows XP and Chrome 57 on Windows 10. The Windows XP images above are the actual images without scaling them. Using Windows 10 (with a high definition monitor) the captured images are huge. As a result, the images above are shown 2.5 times smaller than actual to make them appear the same size as they do on a page (though they are a bit fuzzy). (Windows 10 really sucks.)
On Windows 10 with a high definition screen, the text and icons of some applications are multiplied by 2.5 (the recommended value) to make them readable, and others aren't. (What a great OS - good thing they are trying to force everyone to switch.)
The slight difference in size between Chrome 49 and Chrome 57 is due to the difference between the default border widths - 2px vs 1.2px.
The *pre* Element
While working on this page, I had an error in the html. It was completely ignored until I tried the examples in IE8. At that point, the extra double quote caused the first tab to not show.
<div id=mcUIColorPicker_main class=mcUITestDiv ">
*
|
Data from Wikipedia
The DOCTYPE is optional in XHTML5 and may simply be omitted. |
That said, the difference in how the tags are rendered is obvious - one looks good and the other is crap!
Specific Issues
When the <DOCTYPE html> tag is missing, the following specifies the number of pixels for the total width - including the padding and border. However, it is invalid (shown with an error icon and a line drawn thru it in the debug inspector) when <DOCTYPE html> is specified.
width :21; |
width :17px; |
Quirks Mode allows pages written for IE5.5 to still be (properly?) displayed. "Modern" browsers (a moving target) implement standards that require certain common html tags and CSS styles to be ignored. There is no ambiguity about what those tags and styles mean, but "the powers that be" have decided to intentionally break existing web content anyway.
To reduce the amount of active protests, these "powers" allowed Quirks Mode where existing pages can still use the old methods, but new pages must use the new rules if they want to use certain new features.
The DOCTYPE directive determines which set of rules a browser uses. This is more like legacy support than backward compatibility.
According to WHATWG,
Quirks Mode defines quirks in CSS and Selectors that are necessary to support for Web browsers for compatibility with the Web. |
A quirky length is a number [without explicit units] The value of a quirky length must be interpreted as a <length> where the unit is px. |
Found via Activating Browser Modes with Doctype
This includes a table showing which DOCTYPEs invoke the Quirks Mode. Of particular interest to me (because I have used them) are
none <!DOCTYPE html> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 3.2 Final//EN"> |
This lack of backward compatibility means that
Obsolete HTML Codes and Table Properties
|
| ||||||||||||||||||||||||||||||||||||||||||||||||||||