| Example overlay images with width=296 |
|---|

|
| mouseOver example | Only one image | ||
|---|---|---|---|
|
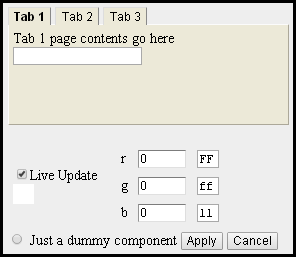
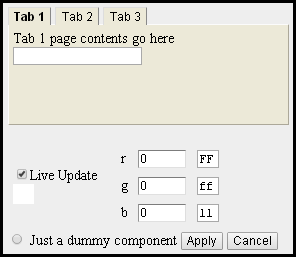
| In this example, I want to highlight an issue in the plot.
When the mouse moves over the image, the second image, with red highlights, is displayed.
| Use the mouse wheel and double clicks to zoom the image
| |
NoZoom
| mouseOver example - NoZoom | |
|---|---|
| In this example, I want to highlight an issue in the plot.
When the mouse moves over the image, the second image, with red highlights, is displayed.
| |
Usage
|
|
|
|
The optional image width parameter will become the default when using a double click or a reset button to resize the image. Each image on a page can have a different default width - but overlay pairs will always display with the same width (ie, the value assigned to the second image is ignored).
In order to change the image when the mouse moves over it, include 2 images of the same size. The program will automatically find and associate the second image when its id is identical to the first plus the characters "_mouseOver". (See example.) In addition, the program will automatically hide the second image .. provided the user has javascript enabled. The optional style="display:none" can be included for those cases where javascript is disabled. Or you can just set the width to zero - regardless of the value entered, the original width will be set identical that of the primary (displayed) image.
|
|
|
|
If you want to save or print an image, you simply right click it and select from the context pop-up menu. When there is an overlay image, this context menu refers to only the second image (because the images automatically swap). To access the original image, hold down the shift key before moving the mouse over the image.
To allow overlays, but prevent zooming, add nozoom (not case sensitive) to the image tags.
|
|
This is an example of how to reset all the associated images to their original values. (Same as the button in the previous section.)
|
|
Class Name
If the web page has its own window.onload method, it will replace the default method in the javascript file, and the page's method must explicitly include the following function.
|
|
Height Issue
When only one of those is set, the browser uses the image's aspect ratio to automatically set the other. However, when both are set, then the program must set them both when zooming the image.
Unfortunately, when testing the first release of this library, I had only set the widths of the images and not their heights. When the image was zoomed, only the width was changed by the program and the browser automatically set the height to maintain the aspect ratio. About a year later, I observed that when the height was also set (which it should be), the zoom would only change the image width. The 06-10-2017 release fixes that.
There are 2 ways to fix the height problem - they both work.
if (image.attributes["height"] !== undefined) image.style.height = "auto"; if (image.attributes["height"] !== undefined) image.attributes["height"].value = ""; |
Chrome 49 "width" design problem
| Example overlay images with width=296 |
|---|

|
As part of the debug, I tried setting the value in code --- and it failed !!!
image.width = 296 ; // after this, the value of width is 295 !!! |
All the other images above have a width of 360 and do not appear to have a problem (which is why it took over a year to discover that there is (was) a problem).
I tried various ways to work around this nonsense. One technique that worked was to use styles to set the width instead of the width property.
if (image.attributes["width"] !== undefined) image.style.width = image.attributes["width"].value + "px"; // this works in Chrome 49 |
The real problem is a basic javascript design issue - there are no variable types!!!
Basically, all variables are variants and all numbers are stored as floating point (non-exact value) numbers. I don't know what moron thought it was a good idea to design a language without an integer variable type, but that is what these goofballs did.
In addition, widths can be entered with many different dimensions - pixels, picas, millimeters, etc - and the browser automatically converts between them. Depending on the browser internals, there is no telling what a width might be. What I enter as pixels might be stored as something else and then converted back to pixels when I try to use the value. The bottom line is a crappy user experience.
At any rate, since none of the Windows 10 browsers I tested have this problem, the final decision was to ignore the problem.
On the other hand
When zooming the page (ctrl-scrollwheel), the widths in Chrome 49 toggle between the integer value and another value close to it. There is no way that that is ever correct. Very frustrating.
In Chrome 57, the browser always provides the same integer value, but it doesn't change when the zoom changes.
I have left this section in because it documents a real Chrome design problem (fixed in a later version) that cost me about 2 days to research and characterize.
| Version | Changes |
|---|---|
| 05-28-2015 | Initial release |
| 03-01-2016 | Just changes in the comments - no code changes |
| 06-10-2017 | Added nozoom attribute to support overlays without zooming
Fixed problem when image height is set |